Prosto
따라하는 유니티 2D 프로젝트ⓐ -6 본문
따라하는 유니티 2D 프로젝트ⓐ 강좌 여섯 번째 시간입니다.
이번에 다룰 내용은 애니메이션(애니메이터)에 대한 부분입니다만
애니메이션 부분을 스크린샷을 첨부하여 단계별로 하자니
내용이 너무 많아서 part1.2로 나눠서 올리겠습니다.
*이번 부분은 '애니메이션-1'이기도 합니다.
그럼 시작하겠습니다.
가장 먼저 저번에 작업했던 프로젝트를 실행합니다. 그리고 순서대로 직접 해보며 따라오시면 됩니다.
먼저 우리가 만들어 뒀던 Ball을 Hierarchy 패널에서 선택합니다.
Ball을 선택한 후 우측의 Inspector에 animator를 추가하는 작업을 합니다.
(1. Ball 선택 이름 확인 - 2. Add Component 누름 - 3. anima 검색 - 4. 항목 중 Animator 선택)
(인스펙터 창에 Animator가 추가된 모습입니다.)
이제 Animation을 만들기 위해서 Animation 패널을 선택합니다.
해당 부분에 없다면..
위쪽 메뉴에 Window - Animation을 선택하시거나
단축키로 Ctrl + 6을 누르시면 됩니다.
그 후에 Create 버튼을 누르시면 다음 화면과 같은 팝업창이 나옵니다.
그리고 애니메이션 이름을 작성한 후
저장(S) 버튼을 누릅니다.
그러면 Animation이 추가된 것을 볼 수 있습니다.
여기서 Sprite를 추가하여 스프라이트 애니메이션을 만들거나
직접 위치나 크기를 조절하여 애니메이션을 만들 수 있습니다.
이번에 저희는 간단하게 애니메이션을 만들어 보기 위하여 Scale을 이용하여 반동을 표현해보겠습니다.
Add Property를 눌러서 Transform - Scale 옆의 '+'버튼을 눌러주세요.
그러면 이렇게 Ball : Scale 항목이 추가된 것을 확인할 수 있습니다.
(왼쪽 상단에 빨간 동그라미가 켜져있죠? 애니메이션 녹화 중이라는 겁니다.)
그 후 필요한 만큼만 프레임을 잡으면 됩니다.
우리는 우선 10프레임으로 합시다.
마름모 모양을 클릭하여 10에 맞춰 드래그합니다.
이렇게 됐다면 의도한 대로 프레임이 줄어든 것입니다.
여기서 Samples를 60에서 30으로 줄여줍니다.
Samples는 1초에 보여줄 프레임 수라고 생각하시면 됩니다.
그리고 0:05 부분 밑의 마름모 사이를 더블클릭해줍니다.
이렇게 새로운 마름모가 추가되었다면
정상적으로 새로운 구간이 만들어진 것입니다.
그리고 중간의 마름모(0:05부분)가 선택된 상태에서
우측의 Ball의 Inspector창에서 Scale을 X 1.05, Y 0.9로 수정합니다.
그럼 중간이 선택되어있을 때는 이렇게 공이 살짝 눌린 모양인 것을 확인할 수 있습니다.
빨간줄 상단을 잡고 좌우로 다른 프레임을 볼 수 있습니다.
마름모 사이는 자동으로 스무스 값이 들어가있는 게 보입니다.
BallJump_1의 모든 애니메이션이 끝났습니다.
1. 녹화 버튼을 다시 눌러 녹화를 종료해주세요.
(녹화가 안 꺼지면 다른 조절을 했을 때 의도치 않게 여기에 녹화가 된답니다.)
2. 상단의 Animator 패널을 선택해주세요.
(없다면, 상단 메뉴의 Window - Animator로 켤 수 있습니다.)
이제 애니메이터 창을 볼까요?
이렇게 모눈종이 같은 배경에 네모난 버튼 모양의 애니메이션들이 있습니다.
1-2. 네모난 버튼 형태는 눌러서 이동하는 게 그낭합니다.
3-4. 그리고 Alt키를 누른 상태에서 배경을 드래그하면 화면 이동이 가능합니다.
그럼 이제 아무것도 하지 않는 애니메이션을 만들어볼까요?
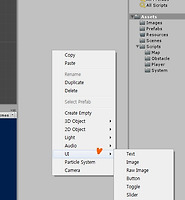
빈 영역에서 마우스 오른쪽 버튼을 클릭합니다.
Create State - Empty 순으로 선택해줍니다.
아무 애니메이션도 없는 상태를 표현할 New State가 나타났습니다.
우리의 기본형은 아무것도 하지 않는 애니메이션이기 때문에 바꿔주도록 합시다.
Entry 위에서 마우스 우클릭 - Set StateMachine Default State를 선택해줍니다.
그대로 선을 가지고 New State 버튼 위를 클릭합니다.
그러면 위의 사진과 같이 주황색이 ballJump_1에서 New State로 바뀐 것을 확인할 수 있습니다.
(갈색 화살표도 가리키는 게 바뀌었구요.)
이번에는 점프할 때는 애니메이션이 바뀌어야하니
서로 상황에 맞게 애니메이션을 바꾸는 작업을 해보겠습니다.
1-2.New State 위에서 마우스 우클릭을 한 후 Make Transition을 선택합니다.
3.나오는 선을 그대로 ballJump_1에 두고 좌클릭합니다.
트랜지션이 정상적으로 생성된 모습입니다.
하얀색 선으로 New State - ballJump_1이 이어져있죠?
이번에는 반대로 다시 돌아가는 트랜지션을 만들겠습니다.
아까와 같이 하시면 됩니다.
1-2.ballJump_1위에서 마우스 우클릭 - Make Transition 선택.
3.New State에서 마우스 좌클릭으로 적용.
그러면 이렇게 애니메이션 상태를 서로 왔다갔다 할 수 있는 길이 생겼습니다.
이번에는 Parameters를 추가해보도록 하겠습니다.
이 파라미터를 이용하여 어떠한 경우에 상태를 변경할 것인지를 선택할 수 있게 됩니다.
(Parameters로 조건을 줄 수 있습니다.)
체크된 곳의 '+'를 누릅니다.
Float, Int, Bool, Trigger 중 우리는 Trigger를 선택합니다.
(Trigger는 방아쇠.. 특정 이벤트시 한번만 발동시킵니다.)
[Bool과 차이점은 bool은 true, false를 전환해줘야 상태가 변하지만,
Trigger는 on되면 한번 상태를 변하게 한 후 알아서 off됩니다.]
1. 이렇게 jump1로 이름을 입력해줍니다.
(2.는 트리거는 O모양의 변수값이 있다는 것을 확인해보라는 것입니다...)
다음으로 우리가 해줄 일은 트랜지션을 설정하는 일입니다.
먼저 New State에서 ballJump_1로 가는 트랜지션을 설정하겠습니다.
화살표가 ballJump_1로 향하고 있는 (밑의)트랜지션을 클릭해주세요.
우측 Inspector에 나오는 모습입니다.
1. Settings를 똑같이 변경해주시고,
Has Exit Time 체크를 풀어주세요.
2. 그리고 Conditions를 추가하기 위하여 '+'를 눌러주세요.
잠깐 몇 가지 중요한 것들을 보자면
Has Exit Time : 애니메이션의 종료 시간을 갖는 것입니다.
Settings의 Exit Time이 그 시간을 나타내는 것인데, 1이 처음부터 끝까지 입니다.
(저는 애니메이션 마지막까지 표현한다고 하면 0.99로 놓고 사용하고 있습니다.)
Conditions : 조건들을 놓는 곳입니다.
여기에서 아까 Parameters에서 만든 변수들을 사용할 수 있습니다.
이렇게 '+'버튼을 누른 후 Conditions에 jump1이 자동으로 추가되는 것을 확인할 수 있습니다.
다른 컨디션이 선택되어있다면 jump1로 바꿔주세요.
이번에는 ballJump_1에서 New State로 가는 방향의 트랜지션을 작업합니다.
아까와 같은 방식으로 하시면 됩니다만 이번에는 Has Exit Time을 이용할 것입니다.
이렇게 Has Exit Time에 체크해주고
Exit Time을 0.99를 입력해주세요.
(Exit Time을 이용하는 이유는 우리가 쓰는 점프 전의 애니메이션은 한번만 처음부터 끝까지 재생하면 되기 때문입니다.)
실제로 게임을 실행해보면 New State에서 게이지가 차며 실행되고 있는 모습을 볼 수 있습니다.
이렇게 유니티에서는 현재 애니메이터에서 실행 중인 애니메이션이 무엇인지 볼 수 있습니다.
그러면 이제 스크립트를 수정해볼까요?
저번에 작성했던 스크립트인 PlayerAction을 실행해줍니다.
(Scripts - Player에 위치하고 있겠죠?)
이렇게 보이듯 Animator playerAni를 추가해주고,
Awake() 부분에서 playerAni = gameObject.GetComponent<Animator>();를 입력해줍니다.
(gameObject는 스크립트를 가지고 있는 자기자신 오브젝트를 얘기합니다.)
(GetComponent는 저번에 배웠었죠? 이렇게 스크립트 뿐만이 아니라 모든 컴포넌트를 가지고 올 수 있습니다.)
체크타임 부분 밑에
애니메이션에 대한 부분을 추가합니다.
( yield return new WaitForSeconds(0.33f);입니다. )
아까 파라미터에 추가했던 트리거는
애니메이터.SetTrigger("트리거명");형식으로 사용할 수 있습니다.
SetTrigger를 하면 트리거가 활성화되고, 해당 처리를 한번해준 후 비활성화됩니다.
이렇게 실행해보고 점프를 해보면 New State에서 ballJump_1로 애니메이션이 전환되는 것을 확인할 수 있습니다.
추가적으로 볼도 눌리는 것을 확인할 수 있죠.
애니메이션 후 점프 반응까지 너무 길다고 생각이 들죠?
(다음 프로젝트에서 애니메이션 변경에 대한 부분과 더 추가 작업들을 하겠습니다.)
지금까지 따라하는 유니티 2D 프로젝트ⓐ -6번 강좌를 보셨습니다.
이번 시간에는 간단하게 애니메이션을 만들어보고,
애니메이터를 이용하여 애니메이션을 바꿔보는 작업을 해봤습니다.
우리가 하는 게임을 보면 수많은 애니메이션들을 보실 수 있을 겁니다.
이 애니메이션들로 게임은 더욱 역동적이게 표현되겠죠?
다음 유니티 2D 프로젝트ⓐ의 일곱 번째 강의에서는..
애니메이션과 애니메이터에 대하여 조금 더 보도록 하겠습니다.
이번에 애니메이션-파트1이었고 다음에 애니메이션-파트2가 되겠습니다..
고생하셨습니다. 따라오며 하니 좀 도움이 되셨나요?
그럼 프로젝트의 다음 단계를 진행하며 새로운 것들에 대해서는 지금과 같이 설명하며 진행하도록 하겠습니다.
궁금한 점 있으시면 댓글이나 따로 메일로 질문하시면 시간되는 대로 답변드리겠습니다. ( 연락 )
'Programing > Unity 3D' 카테고리의 다른 글
| 따라하는 유니티 2D 프로젝트ⓐ -8 (11) | 2016.09.21 |
|---|---|
| 따라하는 유니티 2D 프로젝트ⓐ -7 (6) | 2016.09.19 |
| 따라하는 유니티 2D 프로젝트ⓐ -5 (15) | 2016.09.16 |
| 유니티 프레임 확인과 고정 방법 (5) | 2016.09.16 |
| 따라하는 유니티 2D 프로젝트ⓐ -4 (9) | 2016.09.16 |